コードでアニメーションの制御ができるアセット「DOTween」でよく使う機能の要点をまとめました。

はじめに
最初は各動作について細かく記載していましたが参考サイト様にわかりまとめてありましたので、要点のみ書いていきます!
要点
using文
アセットをインポート後、以下のusing文を記載することでDOTweenが使用可能となります。
using DG.Tweening;移動(DOMove)
移動させるにはDOMoveを使用します。
// 1秒座標(1f, 0f, 0f)に移動
transform.DOMove(new Vector3(1f, 0f, 0f), 1f);特定の座標のみ移動する場合はDOMoveX,DOMoveY,DOMoveZを使用します。
transform.DOMoveX(1f, 1f);
transform.DOMoveY(1f, 1f);
transform.DOMoveZ(1f, 1f);回転(DORotate)
回転させるにはDORotateを使用します。
// 5秒でZ軸を360度回転
transform.DORotate(new Vector3(0f, 0f, 360f), 5f, RotateMode.FastBeyond360);第三引数のデフォルト値はRotateMode.Fastとなります。180度以上回転させたい場合はRotateMode.FastBeyond360を設定します。
リサイズ(DOScale)
サイズを変更するにはDOScaleを使用します。
// 1秒で後X,Y方向を2倍に変更
transform.DOScale(new Vector3(2f, 2f, 0f), 1f);色(DOColor)
色を変更するにはDOColorを使用します。
[SerializeField]
UnityEngine.UI.Image image;
void Start()
{
// 1秒でimageオブジェクトの色を赤(red)に変更
image.DOColor(Color.red, 1f);
}透明度(DOFade)
透明度を変更するにはDOFadeを使用します。
※透明度が有効なオブジェクトのみ設定可能となります
[SerializeField]
UnityEngine.UI.Image image;
void Start()
{
// 1秒でimageオブジェクトをフェードアウト
image.DOFade(0f, 1f);
}ループさせる(SetLoops)
動作をループさせるには動作の後にSetLoopsを使用します。第一引数にはループ回数(-1を設定すると無限ループ)、第二引数にはループの際のアニメーションオプションを設定します。
transform.DOMove(new Vector3(1f, 0f, 0f), 1f).SetLoops(-1, LoopType.Yoyo);動作を遅らせる(SetDelay)
アニメーションの開始を遅らせるにはSetDelayを使用します。引数に遅らせる秒数を設定します。
transform.DOMove(new Vector3(1f, 0f, 0f), 1f).SetDelay(1f);コールバックを検知する(OnComplete, OnStart, …)
コールバックメソッドを使用することで、アニメーションの開始や終了のタイミングを取得して処理を実行させることができます。
動作を連結する、同時に実行させる(Sequense)
SequenseのAppendメソッドを使用することで動作を連続して実行できます。Joinメソッドを使用することで複数の動作を同時に実行できます。
デモのソースコード
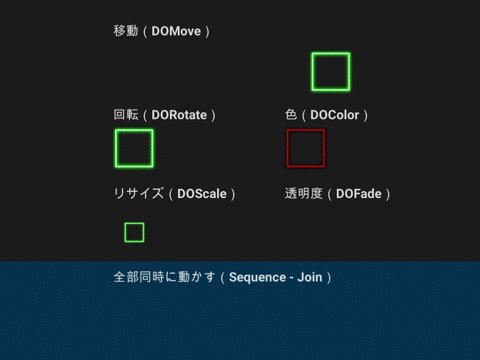
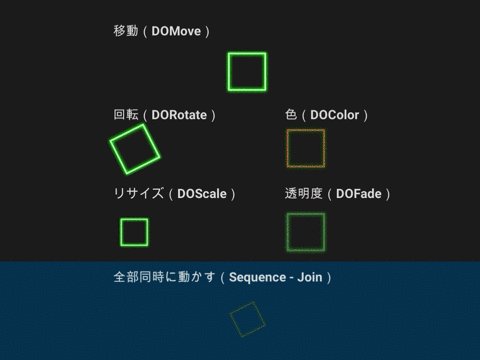
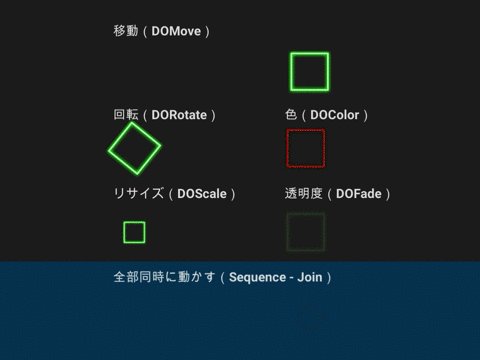
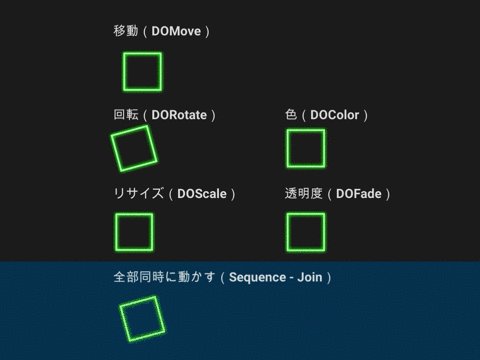
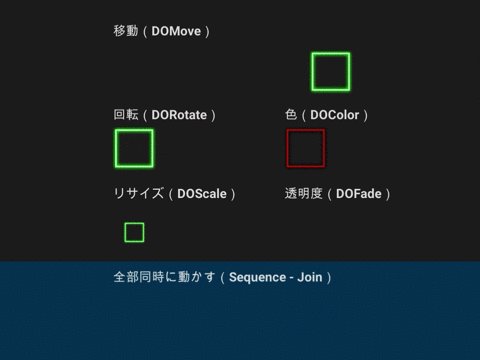
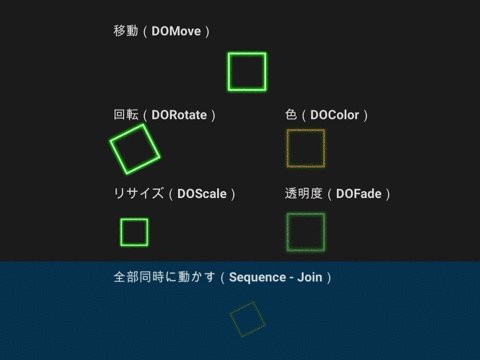
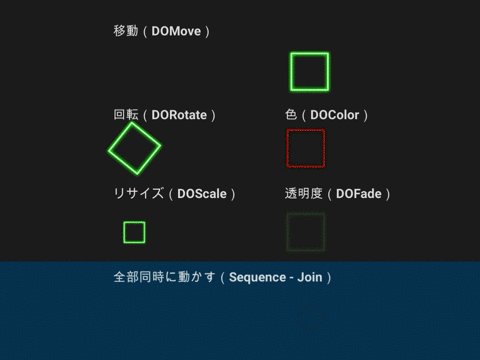
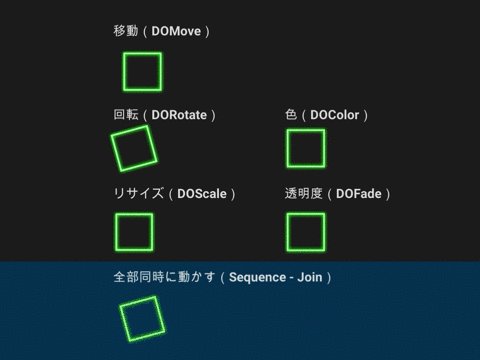
参考として、動作デモのソースコードを添付します。各イメージオブジェクトには同じスクリプトをアタッチして、インスペクターウィンドウで1~6の動作タイプ(movetype)を設定しています。

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using DG.Tweening;
public class DOTweenSample : MonoBehaviour
{
/// <summary>
/// インスペクターウィンドウから動作の種別を設定する。
/// (1:移動, 2:回転, 3:リサイズ, 4:色変更, 5:透明度, 6:全動作)
/// </summary>
public int movetype;
enum type
{
move = 1,
rotate,
resize,
color,
fade,
all
}
[SerializeField]
UnityEngine.UI.Image image;
// Start is called before the first frame update
void Start()
{
switch (movetype)
{
// 1: 移動
case (int)type.move:
this.transform.DOMoveX(2.5f, 2f).SetLoops(-1, LoopType.Restart);
break;
// 2: 回転
case (int)type.rotate:
this.transform.DORotate(new Vector3(0f, 0f, 360f), 2f, RotateMode.FastBeyond360).SetLoops(-1, LoopType.Restart);
break;
// 3: リサイズ
case (int)type.resize:
this.transform.DOScale(new Vector3(0.5f, 0.5f, 0f), 2f).SetLoops(-1, LoopType.Restart);
break;
// 4: 色変更
case (int)type.color:
this.image.DOColor(Color.red, 2f).SetLoops(-1, LoopType.Restart);
break;
// 5: 透明度
case (int)type.fade:
this.image.DOFade(0f, 2f).SetLoops(-1, LoopType.Restart);
break;
// 6: 全動作同時
case (int)type.all:
// 1:移動
this.transform.DOMoveX(2.5f, 2f).SetLoops(-1, LoopType.Restart);
Sequence seq = DOTween.Sequence();
// 2: 回転
seq.Join(transform.DORotate(new Vector3(0f, 0f, 360f), 2f, RotateMode.FastBeyond360));
// 3: リサイズ
seq.Join(transform.DOScale(new Vector3(0.5f, 0.5f, 0f), 2f));
// 4: 色変更
seq.Join(this.image.DOColor(Color.red, 2f));
// 5:透明度
seq.Join(image.DOFade(0f, 2f));
seq.SetLoops(-1, LoopType.Restart);
break;
}
}
// Update is called once per frame
void Update()
{
}
}おわりに
今回はDOTweenの要点をまとめました。他にも色々な機能がありますが、非常に多機能で覚えるのが大変なため、基本のアニメーションをブラッシュアップしたいタイミングで必要機能について調べるのが良いのかなと思いました。
公式サイトと参考にさせていただいたサイトのリンクを記載するので、他にどんな機能があるか探してみてください。