
こんにちは、すくえあです。
今回はEffekseerで作成されたエフェクトをUnityで使用する方法についてとなります。比較的簡単に導入できましたが、設定漏れにより表示されなかったりしたため、備忘録として書いていきます😌
Effekseerはオープンソースのエフェクト作成ツールです。Effekseerで作成されたエフェクトはUnity及び他プラットフォーム連携用のプラグインが用意されているため、簡単に導入ができます(少なくともUnityでは簡単でした)。公式サイトでサンプルエフェクトが公開されており、比較的自由度の高いCC-0ライセンスで使用できるため、それだけでも制作に役立ちそうな感じがします。
Effekseer公式サイト- Effekseerで作成されたエフェクトをUnityで再生
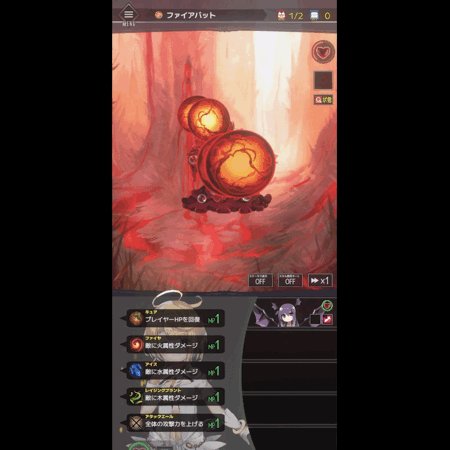
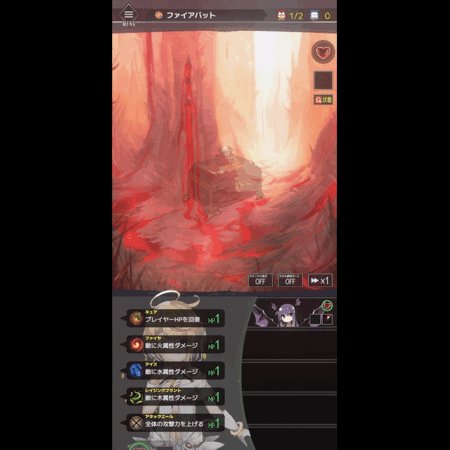
今回は既にEffekseerで作成されたエフェクトをUnityで使用しました。使用イメージは次のような感じです。

※使用させていただいたエフェクト: 七三ゆきのアトリエ様(BOOTH素材URL)<https://booth.pm/ja/items/4311294>
基本的な導入方法は参考サイトの手順そのままとなってしまうため、参考にさせていただいたサイト様と簡単な説明を記載します。
Effekseerの公式ヘルプになります。実際に使用する際にはこちらを一読することをお勧めします。
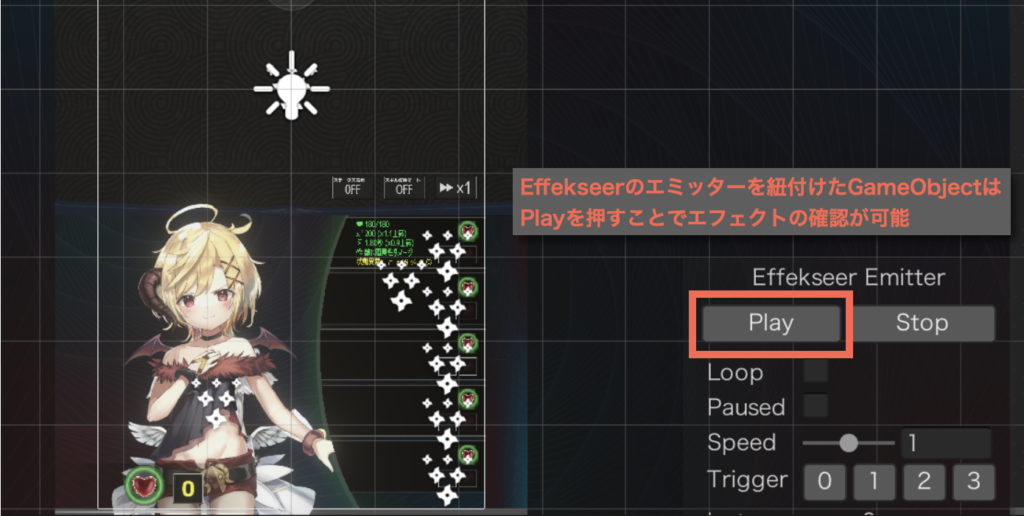
unitypackageのダウンロードから導入まで画像付きでわかりやすく説明されています(最新版とは少し画像が異なります)。エフェクトの再生方法としてGameObjectにエミッタを紐づけて使用する方法が掲載されています。
unitypackageのダウンロードから導入まで画像付きでわかりやすく説明されています。エフェクトの再生方法としてスクリプトから再生する方法が掲載されています。
ここからは導入してみて自分が感じた注意点を書いていこうと思います。
新規で作成したUnityプロジェクトでは導入方法の手順のみで可能でしたが、URPなどを使用しているプロジェクトでは追加の設定が必要になります。詳細については引用元のリンクを参照してください。
Effekseer は Universal Render Pipeline に対応しています。
EffekseerForUnity Help 日本語 » 使い方 » Render Pipeline
引用元を参考に設定した画面は以下のとおりになります。

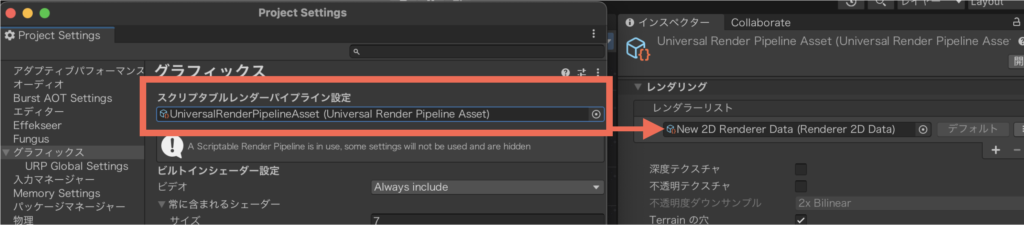
Project Setting > グラフィックスからレンダーパイプラインの設定を確認します。設定ファイルをクリックし、インスペクターウィンドウからレンダラーリストを確認します。

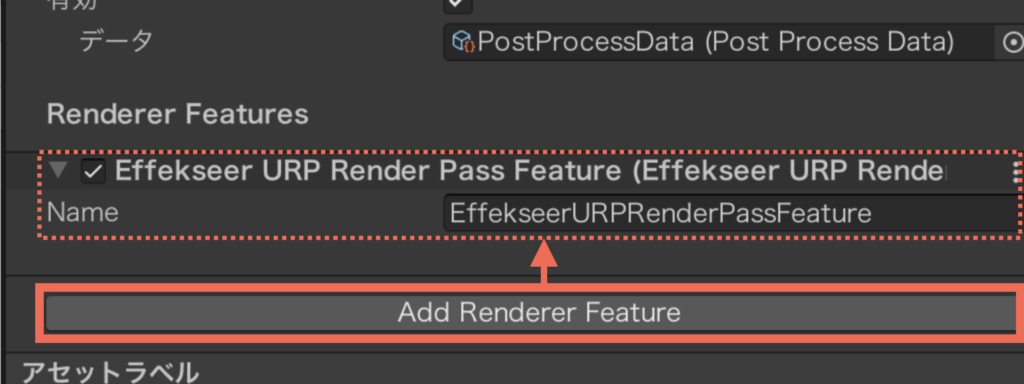
STEP1のレンダラーリストのインスペクターウィンドウをスクロールし、一番下のAdd Renderer Featureをクリックし、Effekseer URP Render Pass Featureを追加します。
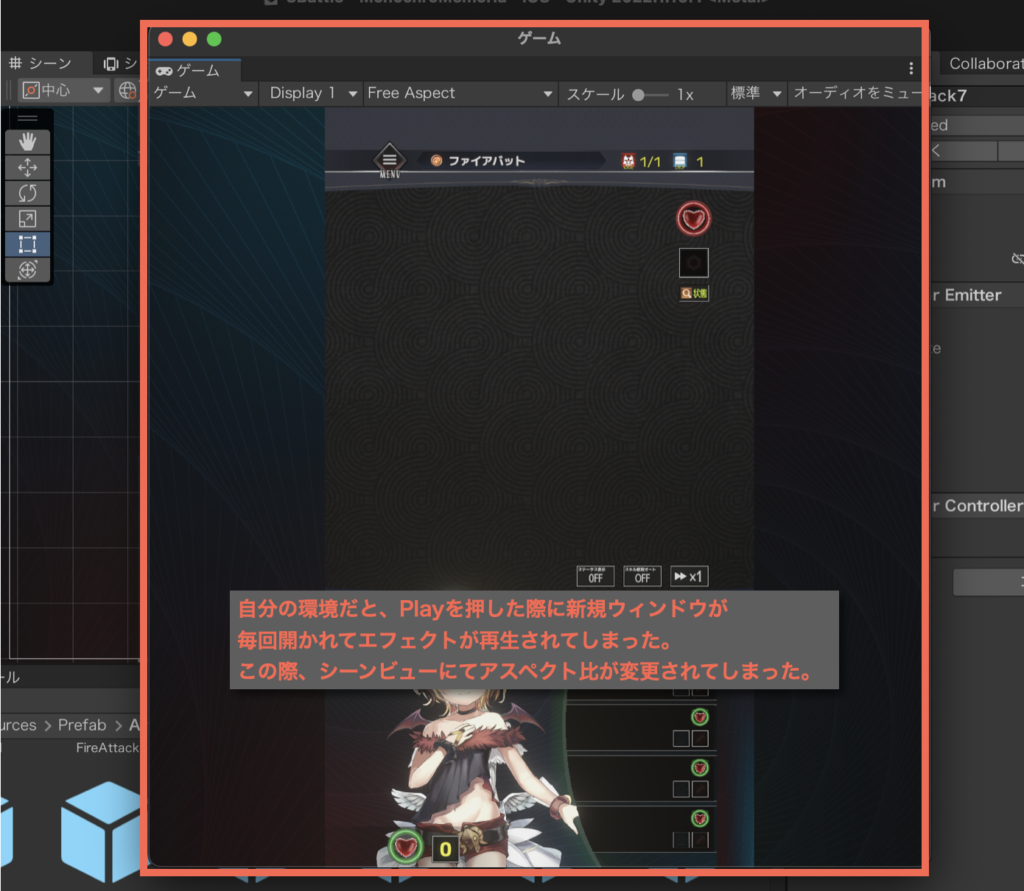
シーンビューでEffekseerのエフェクトを確認した際、新規ウィンドウが毎回表示され、少し煩わしかったので対応について記載します。

GameObject紐付け他エフェクトはシーンビューにて再生して確認できます。

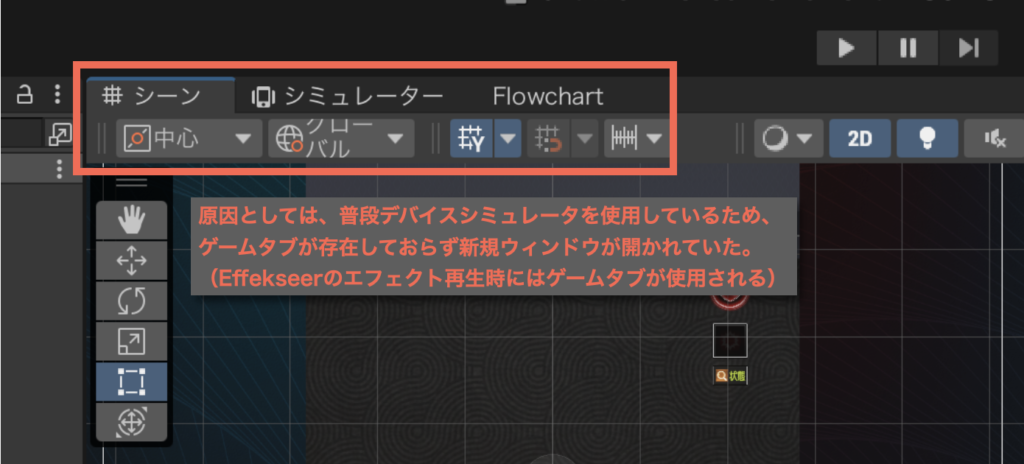
この際にタブ一覧にゲームタブがない場合、新規ウィンドウでゲームタブが開かれます。新規で開かれるゲームタブはフリーのアスペクト比であり、シーンビューにて毎回異なるアスペクト比が設定されてしまいました。

Effekseerのエフェクトを確認するときゲームタブにプレビュー表示されますが、ゲームタブを非表示にしていたためフリーアスペクトのゲームタブが新規ウィンドウで生成されていました(自分の場合はデバイスシミュレータを使用しており、ゲームタブを使用していなかったため、この事象が発生していました)。

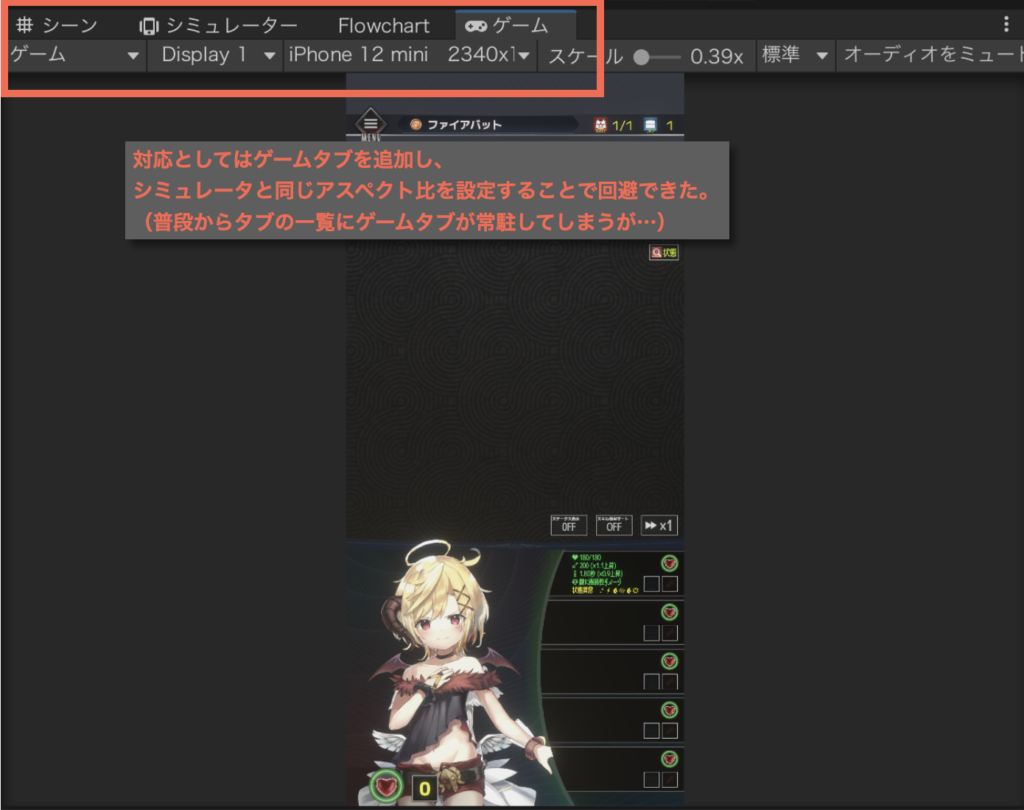
ゲームタブが常駐してしまうことにはなりますが、確認の度に新規ウィンドウが表示されアスペクト比が変わってしまうという事態は避けれました。
ヘルプを見た限りEffekseerで生成されたエフェクトに関して、Unity側で透明度やレイヤーを調整する方法がわかりませんでした。Effekseerで大元の透明度を設定することはできそうですが、Unity側でそこまで調整は出来なさそうです。
EffekseerのUnityプラグインヘルプにあるとおり公式で提携しているわけではないため、動作や今後の互換性などが保証されているわけではないことを意識する必要があります。
なお、Unity Technologies社とこのツールは特に提携しているというわけではないため、
EffekseerForUnity Help 日本語 » 概要
バージョンや状況によっては上手く動作しない可能性があります。
ただ、Effekseer自体にスプライトシート(コマ送りのエフェクトを表示させた画像)を出力する機能もあるため、完全に連携できなくなることはないと思います。

今回はEffekseer製のエフェクトをUnityで使用する方法について記載しました。個人的にはURPの設定が漏れていてエフェクトが再生されないという点で悩んだので、それに関する備忘の念が強いです。エフェクト作成ツールは色々ありますが、Effekseerは機能も充実していて使い勝手が良さそうなので、時間ができたらエフェクト作成のチュートリアルもやってみようかなと思いました😌